初识github page
由于某些原因,我需要注册个博客,准备找新浪微博。但是它现在不提供注册服务。于是我准备找别的博客来代替。
在知乎搜索了一番,发现可用的有CSND,博客园等第三方博客。然后,又一不小心瞄到了在github上免费搭建个人博客的文章。想到上面的第三方博客样式都是比较固定的,没有太多自由发挥的空间。又因为github page是免费的,于是我忍不住,直接点进去了。然后我就开启了我的个人博客搭建之路。
开始搭建
首先呢,注册一个账号,不过我已经有了,跳过。账号注册是超简单的,他和平常网站没什么区别。然后新建一个Repositories,它就是个仓库,也可以看作一个文件夹。取个名字,
yourname.github.io。创建完毕后,选个主题。在setting界面直接ctrl f 搜theme,点击choose a theme,随便选个主题就OK了。(后来发现选主题没什么必要)
之后下一个github的命令行版,这下载速度好慢。在这期间,闲着逛知乎。又看见了建立搭建个人博客的系列文章,好像有七八篇。看起来超详细。嗯,你字多,我就跟你混。前面的几乎通用,然后我就从他第三篇“绑定github并提交文件”开始看起。然后我绑定git仓库,学会了基本的命令行操作。
接下是安装node.js,安装也是一路无脑按,如果不想把数据放在在C盘的,就需要配置环境变量。然后安装Hexo,它是一个个人博客网站的框架。先建立一个文件夹,如blog(博客),要输入几条命令,安装它,然后绑定git,此时可以运行了,一个最简单的博客出现了。接下来就是博客美化之路。

主题美化
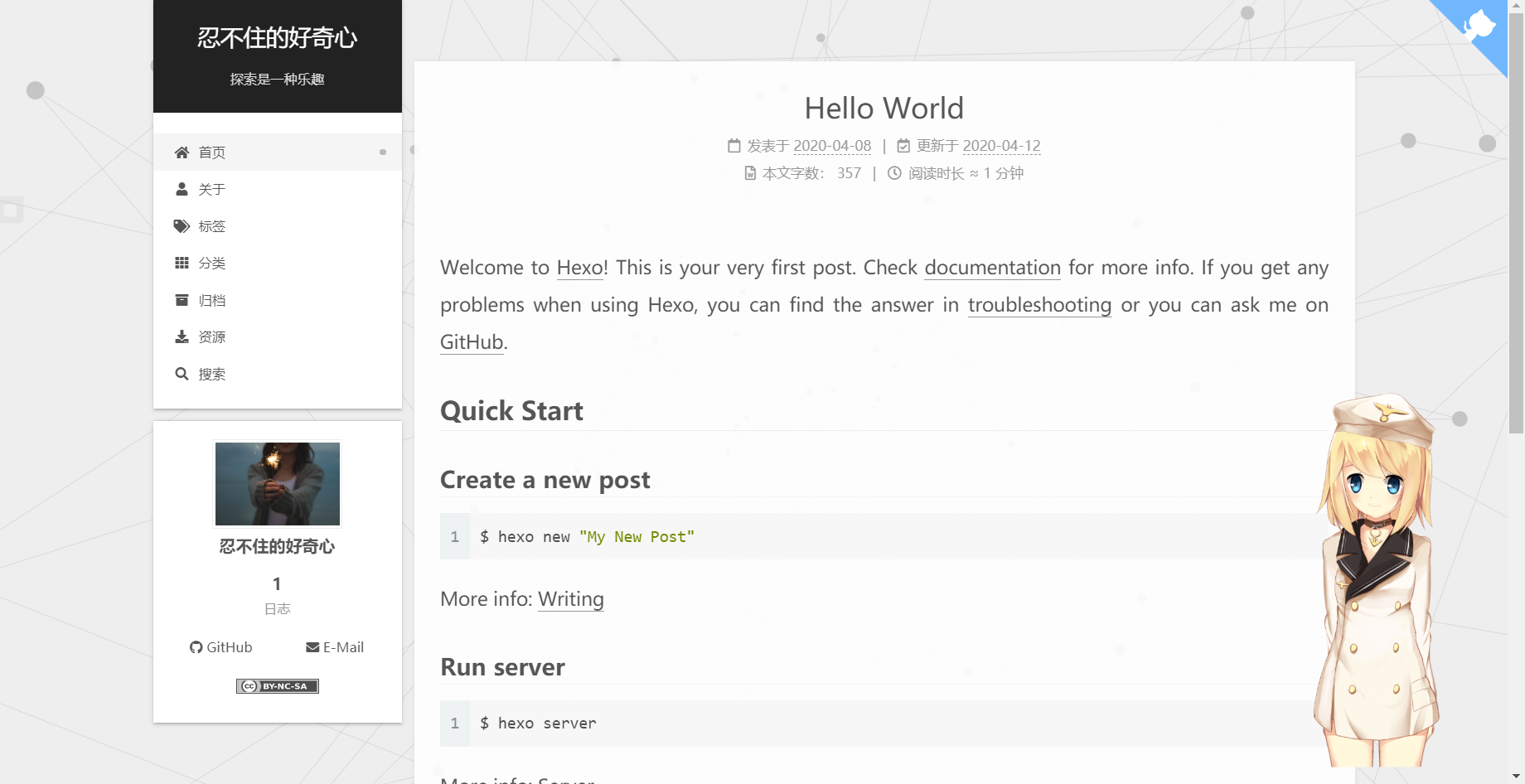
下载个Nest主题,配置完基础后,开始美化。我看到这篇文章的时候,看着那30多条要配置的东西,感觉博客美化之路真是深似海。但不美化好多东西都没有,真是太普通了。实在忍不住,还是乖乖去美化。我用了两个钟,按照他说讲,全部配置下来。一运行,出错了。哇,整个人心里巴凉巴凉的,真后悔当初没有设置完一条就去运行尝试一下。然后找了一个多钟的错误。嗯,确认过眼神,是我找不出的错误。挣扎过后,把文件删了,重新开始。这次一步一个脚印,到最后总算成功了。总体来说,添加了旁边的【分类】、【标签】、【关于】栏目,文章开头添加了字数和时间统计,文章末尾添加了“阅读完”的可爱分割线,以及RSS订阅和微信关注。

一轮美化之后,这个博客也像模像样啦。不过看上去没有什么亮点。既然这样,那就加个会动的卡通人物,看起来一下子高级多了。

好啦,博客美化暂时告一段落了。我已经肝不动了。如果你们有兴趣,可以尝试更多的美化效果。像什么添加背景音乐,制作雪花特效,鼠标点击特效等等。
评论